WordPress后台开发:WP主题添加后台控制面板
课程目标:
学会Wordpress主题开发,并给WP主题添加后台控制面板。
通过后台控制面板可以随意添加主题控制项,通过后台控制前台的各个显示内容。
课程视频教程:https://www.xuewangzhan.net/vip/forum-157-1.html

下载并安装Wordpress后台控制面板
将课程里提供的Wordpress后台控制面板文件夹admin文件夹,上传到自己使用主题目录下;(下载链接: https://pan.baidu.com/s/1-1wk1deJlvQb_JLxp_o_gA 提取码: 8e3s)
在模板函数文件functions.php的最下面,放上调用后台控制面板代码;
// 加载主题控制面板
require_once( TEMPLATEPATH . '/admin/panel.php');
require_once( TEMPLATEPATH . '/admin/theme-form.php');
require_once( TEMPLATEPATH . '/admin/theme-options.php' );
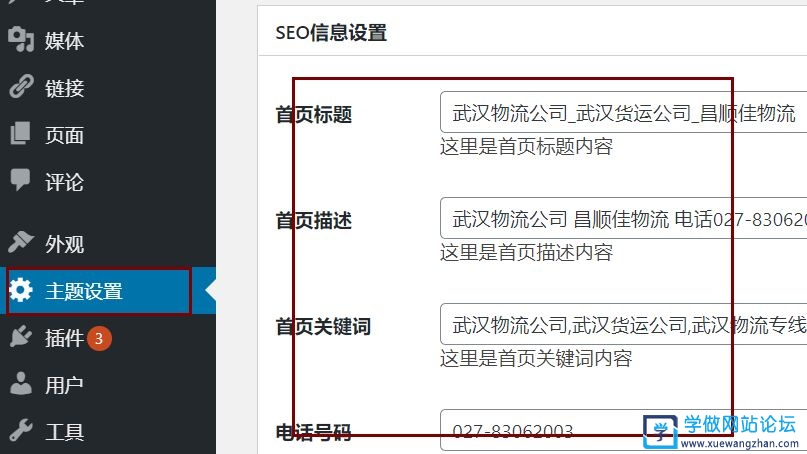
加载了后台控制面板之后,网站后台就会显示【主题设置】了。
模板代码替换成控制面板的代码
通过替换成控制面板的代码就可以实现前台调用后台设置项的内容了。
网站标题、描述、关键词三大标签调用代码
<title><?php if ( is_home() ) { ?><?php if(get_option('wpd_title')) {?><?php echo get_option('wpd_title'); ?><?php }else{?><?php bloginfo('name'); ?><?php } ?><?php } ?>
<?php if ( is_tag() ) { ?><?php single_tag_title(); ?><? $paged = get_query_var('paged'); if ( $paged > 1 ) printf('_ 第 %s 页 ',$paged); ?> - <?php bloginfo('name'); ?><?php } ?>
<?php if ( is_page() ) { ?><?php echo trim(wp_title('',0)); ?><?php if (get_query_var('page')) { echo ' _ 第'; echo get_query_var('page'); echo '页';}?> - <?php bloginfo('name'); ?><?php } ?>
<?php if ( is_category() ) { single_cat_title(); echo ' - '; bloginfo('name'); $paged = get_query_var('paged'); if ( $paged > 1 ) printf('_ 第 %s 页 ',$paged);} ?>
<?php if ( is_single() ) { ?><?php echo trim(wp_title('',0)); ?> - <?php bloginfo('name'); ?><?php } ?>
<?php if ( is_author() ) { ?>文章列表<?php } ?>
<?php if ( is_month() || is_day() ) { ?><?php the_time('Y - F'); ?> - <?php bloginfo('name'); ?><?php } ?>
<?php if (is_search() ) {?>'<?php echo $s; ?>' - <?php bloginfo('name'); ?><?php } ?>
<?php if (is_404() ) {?>'404' - <?php bloginfo('name'); ?><?php } ?>
</title>
<?php if ( is_home() ) { ?>
<meta name='description' content='<?php if(get_option('wpd_des')) {?><?php echo get_option('wpd_des'); ?><?php }else{?><?php bloginfo('name'); ?><?php } ?>'/>
<meta name='keywords' content='<?php if(get_option('wpd_keys')) {?><?php echo get_option('wpd_keys'); ?><?php }else{?><?php bloginfo('name'); ?><?php } ?>' />
<?php } ?>
<?php if ( is_single() ) { ?>
<meta name='description' content='<?php echo trim(wp_title('',0)); ?>,<?php $des= mb_strimwidth(strip_tags(apply_filters('the_content', $post->post_content)), 0, 50,''); echo str_replace(array('\r\n', '\r', '\n'), '', $des);?>' />
<meta name='keywords' content='' />
<?php } ?>
<?php if ( is_category() ) { ?>
<meta name='description' content='<?php bloginfo('name'); ?><?php single_cat_title(); ?>' />
<meta name='keywords' content='<?php single_cat_title(); ?>' />
<?php } ?>
网站LOGO图片调用代码
<img src="<?php if(get_option('logo')) {?><?php echo get_option('logo'); ?><?php }else{?><?php bloginfo('template_directory'); ?>/static/picture/logo.png<?php } ?>" alt="<?php bloginfo('name'); ?>" />
PC网站轮播图调用代码
<?php if(get_option('banner01')) {?><?php echo get_option('banner01'); ?><?php }else{?><?php bloginfo('template_directory'); ?>/static/images/banner.jpg<?php } ?>
手机网站轮播图调用代码
<?php if(get_option('wapbanner01')) {?><?php echo get_option('wapbanner01'); ?><?php }else{?><?php bloginfo('template_directory'); ?>/static/images/banner.jpg<?php } ?>
栏目ID的调用代码
<?php
$catid01=get_option('catid01');//产品中心
$catid02=get_option('catid02');//成功案例
$catid03=get_option('catid03');//资质荣誉
$catid04=get_option('catid04');//新闻资讯
?>
关于我们调用代码
<?php if(get_option('aboutus')) {?>
<?php echo get_option('aboutus'); ?>
<?php }else{?>
关于我们的文字内容
<?php } ?>
网站信息调用代码
电话:
<?php echo get_option('tellphone'); ?>
邮箱:
<?php echo get_option('email'); ?>
地址:
<?php echo get_option('dizhi'); ?>
备案号:
<?php echo get_option('beianhao'); ?>
微信二唯码:
<?php if(get_option('weixinimg')) {?><?php echo get_option('weixinimg'); ?><?php }else{?><?php bloginfo('template_directory'); ?>/static/picture/erweima.png<?php } ?>
不同分类调用不同的模板
<?php
$post = $wp_query->post;
$catida=get_option(tuwenarr);//获取图片展示分类ID
$catid=explode(',',$catida);//转换成数组
if ( is_category($catid)|| post_is_in_descendant_category($catid)){
include(TEMPLATEPATH . '/category-pro.php');
}
else {
include(TEMPLATEPATH . '/category-wz.php');
} ?>












