WordPress父分类调用子分类名称和文章列表
在之前的网站制作文章中讲到了wordpress如何调用当前分类下面的子分类的方法,但这种方法只能调用出子分类的名称,无法去调用出子分类下面的文章列表。(相关阅读:wordpress调用分类下的二级分类名)
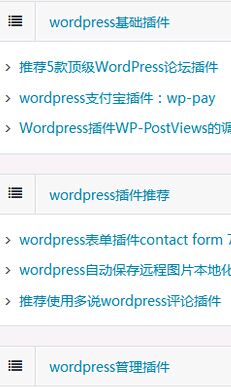
在做网站时,为了实现某种需要,我们要同时调用出分类的名称和文章列表,以达到如下图的效果。

为达到这样的功能,我们需要判断一下当前分类包含的二级子分类,然后调用出所有的二级分类ID,再通过ID去调用子分类的名称和子分类下面的文章列表。代码如下:
<?php
global $cat;
$cats = get_categories(array(
'child_of' => $cat,
'parent' => $cat,
'hide_empty' => 0
));
$c = get_category($cat);
if(empty($cats)){
?>
<div class="item">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<div class="post">
<h2><a title="<?php the_title(); ?>" href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<p><?php the_excerpt(); ?></p>
<p><a href="<?php the_permalink(); ?>">more >></a></p>
<div class="meta"><?php the_time('Y-m-d'); ?> | 标签: <?php the_tags('', ' , ', ''); ?></div>
</div>
<?php endwhile; ?>
<?php else: ?>
<div class="post"><p>暂无文章</p></div>
<?php endif; ?>
</div>
<div class="navigation">
<span class="alignleft"><?php next_posts_link('« Older posts') ?></span>
<span class="alignright"><?php previous_posts_link('Newer posts »') ?></span>
</div>
<?php
}else{
foreach($cats as $the_cat){
$posts = get_posts(array(
'category' => $the_cat->cat_ID,
'numberposts' => 10,
));
if(!empty($posts)){
echo '
<div class="item cat_item">
<div class="item_title"><h2><a title="'.$the_cat->name.'" href="'.get_category_link($the_cat).'">'.$the_cat->name.'</a></h2></div>
<ul class="box_list">';
foreach($posts as $post){
echo '<li><span class="alignright">'.mysql2date('Y-m-d', $post->post_date).'</span>
<a title="'.$post->post_title.'" href="'.get_permalink($post->ID).'">'.$post->post_title.'</a></li>';
}
echo '</ul>
</div>';
}
}
}
?>
global $cat;
$cats = get_categories(array(
'child_of' => $cat,
'parent' => $cat,
'hide_empty' => 0
));
$c = get_category($cat);
if(empty($cats)){
?>
<div class="item">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<div class="post">
<h2><a title="<?php the_title(); ?>" href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<p><?php the_excerpt(); ?></p>
<p><a href="<?php the_permalink(); ?>">more >></a></p>
<div class="meta"><?php the_time('Y-m-d'); ?> | 标签: <?php the_tags('', ' , ', ''); ?></div>
</div>
<?php endwhile; ?>
<?php else: ?>
<div class="post"><p>暂无文章</p></div>
<?php endif; ?>
</div>
<div class="navigation">
<span class="alignleft"><?php next_posts_link('« Older posts') ?></span>
<span class="alignright"><?php previous_posts_link('Newer posts »') ?></span>
</div>
<?php
}else{
foreach($cats as $the_cat){
$posts = get_posts(array(
'category' => $the_cat->cat_ID,
'numberposts' => 10,
));
if(!empty($posts)){
echo '
<div class="item cat_item">
<div class="item_title"><h2><a title="'.$the_cat->name.'" href="'.get_category_link($the_cat).'">'.$the_cat->name.'</a></h2></div>
<ul class="box_list">';
foreach($posts as $post){
echo '<li><span class="alignright">'.mysql2date('Y-m-d', $post->post_date).'</span>
<a title="'.$post->post_title.'" href="'.get_permalink($post->ID).'">'.$post->post_title.'</a></li>';
}
echo '</ul>
</div>';
}
}
}
?>
还可以调用指定分类下所有子分类及文章列表,代码如下:
<?php
$cats = get_categories(array(
'child_of' => $catid01,
'parent' => $catid01,
'hide_empty' => 0
));
if(!empty($cats)){
foreach($cats as $the_cat){
$posts = get_posts(array(
'category' => $the_cat->cat_ID,
'numberposts' => 10,
));
if(!empty($posts)){
echo '
<div class="cat_item">
<h2><a title="'.$the_cat->name.'" href="'.get_category_link($the_cat).'">'.$the_cat->name.'</a></h2>
<ul class="box_list">';
foreach($posts as $post){?>
<li><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></li>
<?php
}
echo '</ul>
</div>';
}
}
}
?>
通过对以上的代码进行改编辑,结合WordPress分类目录添加缩略图上传功能,可以制作出以下的网页效果。

代码如下:(代码里的分类ID和图片的地址自行修改)
<?php
global $cat;
$cats = get_categories(array(
'child_of' => $cat,
'parent' => $cat,
'hide_empty' => 0
));
$c = get_category($cat);
if(empty($cats)){
?>
<?php
}else{
foreach($cats as $the_cat){
$posts = get_posts(array(
'category' => $the_cat->cat_ID,
'numberposts' => 6,
));
if(!empty($posts)){
echo '
<tr bgcolor="#006699" align="center">
<td colspan="2" height="30" align="left"><font size="2" color="#ffffff">>>> '.$the_cat->name.'</font></td>
</tr>
<tr bgcolor="#edf1f5">
<td width="40%" height="25" align="center"><a title="'.$the_cat->name.'" href="'.get_category_link($the_cat).'" target="_blank"><img alt="'.$the_cat->name.'" src="https://www.xuewangzhan.net/wp-content/themes/jcw/images/'.$the_cat->cat_ID.'.jpg" width="250"></a></td>
<td width="60%">
<table cellspacing="0" cellpadding="0" border="0">
<tbody>';
foreach($posts as $post){
echo '
<tr height="22">
<td width="80%"><a href="'.get_permalink($post->ID).'" target="_blank">'.$post->post_title.'</a></td>
<td width="20%">'.mysql2date('Y-m-d', $post->post_date).'</td>
</tr> ';
}
echo '
<tr height="1">
<td colspan="2" width="100%"><hr style="border:1px #cccccc dotted" size="1" noshade="noshade"></td>
</tr>
<tr>
<td colspan="2" width="100%"><a title="'.$the_cat->name.'" href="'.get_category_link($the_cat).'" target="_blank"><img src="https://www.xuewangzhan.net/wp-content/themes/jcw/images/a0.gif" width="200" height="46" border="0"></a></td>
</tr>
</tbody></table>
</td></tr>
<tr bgcolor="#ffffff">
<td height="5" align="center"></td>
<td></td></tr>';
}
}
}
?>












