DW图文混排怎么做
以下为学做网站论坛关于“DW图文混排怎么做”讲解视频教程。
选择课程播放速度:
课程中的案例网页下载:xwz.rar
dreamweaver 图文混排
使用dreamweaver 图文混排,插入图片的时候会有一个对齐的选项,如左对齐,就是图片在左侧,然后文字从右面包围图片。反之亦然。也可以在dreamweaver的代码模式下直接给img加上align=left或者align=right就可以了。
DW图文混排步骤
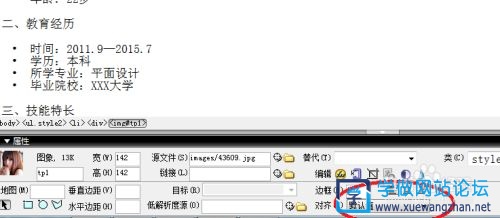
- 在文字上插入图片后发现,文本和图片是紧密联系在一起的,一起学习怎么进行文字混排。

- 主要是要使用到图片的对齐方式。

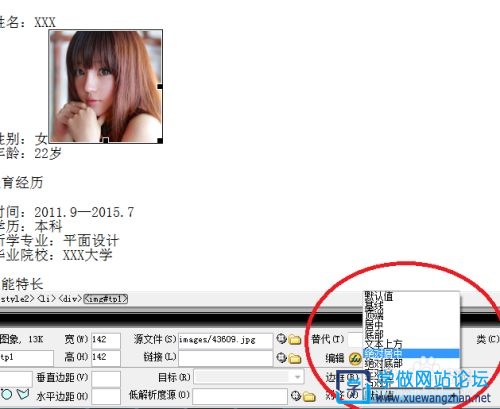
- 选中图片,在图片属性中找到对齐,点击下拉按钮,看到对齐方式有:基线、顶端、居中、底部、文本上方、从不居中、从不底部、左对齐、右对齐等对齐方式。通过选择达到预想的效果。


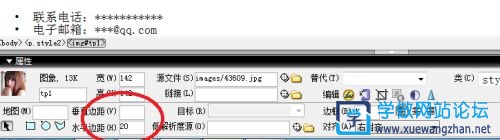
- 还可以通过图片属性下边的边距来更改图片与文字之间的间距。


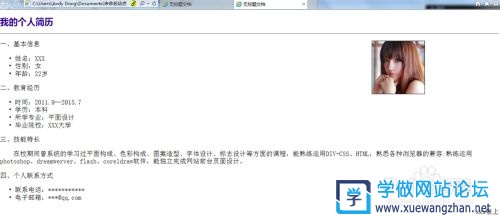
- 按f12查看修改后的效果。


老师你好,CS6上边选中图片没有对齐选项怎么办。
1楼。。。右键点击里面有对齐
右键点击图片或文本里面有对齐旋向
DW cc的水平边距在哪里
dw s6 水平边距下面没有啊,在那里啊