DW如何制作HTML锚点链接
以下为学做网站论坛关于“DW如何制作HTML锚点链接”讲解视频教程。
选择课程播放速度:
什么是锚点链接
锚点链接(也叫书签链接)常常用于那些内容庞大繁琐的网页,通过点击命名锚点,不仅让我们能指向文档,还能指向页面里的特定段落,更能当作"精准链接"的便利工具,让链接对象接近焦点,便于浏览者查看网页内容。
我们在浏览一些网页的时候,有时候会发现网页很长,我们需要不断地拉动浏览器边上的滑动条才能继续浏览,锚点就可以很好的解决这个问题,我们将网页中加入锚点并建立一个超链接,这样就可以迅速的定位到我们想要浏览的位置。
dreamweaver锚点链接操作步骤图文
- 打开Dreamweaver软件,并打开已经建好的网站,在导航栏处添加链接选项。
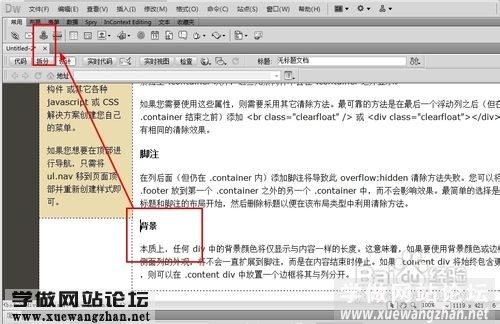
- 在需要添加锚点的位置单机鼠标,然后选择锚点工具添加就可以了。锚点工具可以在插入中找到,也可以将我们常用的工具调用出来,选择窗口——插入,选择就可以了。选择锚点工具单机就OK了。

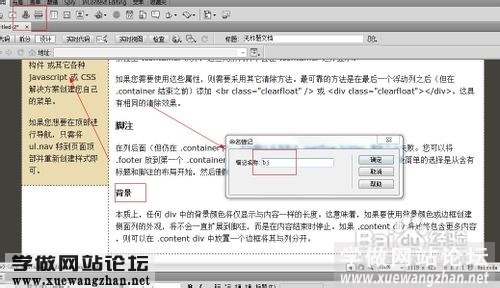
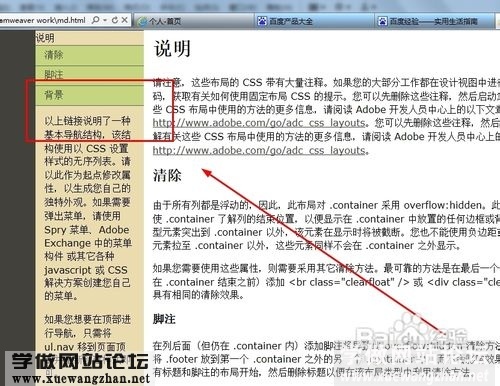
- 为锚点起名,名字要写英文字母,不要使用中文汉字。选择锚点工具之后就会自动弹出添加锚点的窗口,在里面输入内容即可。


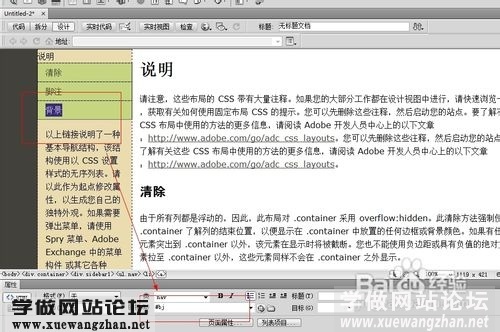
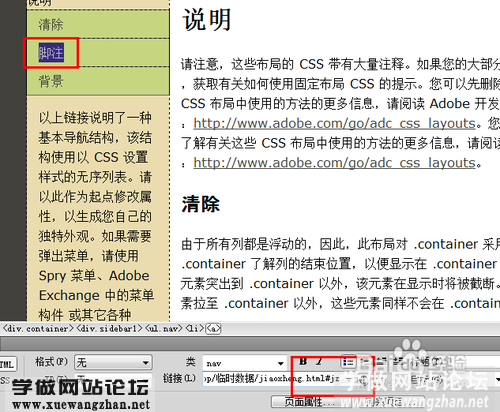
- 创建链接。回到导航栏中,选中需要添加链接的文字,在属性面板中的链接中输入锚点的名字,输入时需要注意需要在前面加一个#号才可以。添加后保存,按下F12键进行预览,测试一下是否成功。



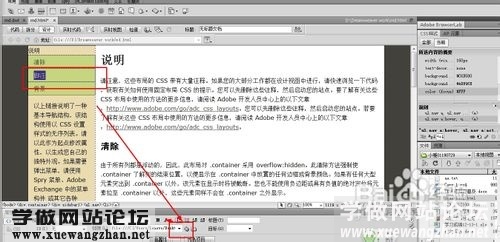
- 连接到其他网页的锚点。要想让我们的链接直接链接到另外的网页中的锚点首先我们需要添加连接到目标网页。选择文字,选择指向目标,将鼠标拖动到其他的网页上即可。


- 添加锚点的链接。
在建立好网页的连接之后,选择链接地址,在地址的后面添加#加上锚点的名称即可添加锚点的链接。同样按下F12键进行测试就可以了。



DW cc 找不到锚点链接
老师,您好!选中文字做锚点链接的时候,电脑下面没有显示链接框,是电脑版本的问题吗?那么如何通过别的方式做文字链接?谢谢