网站响应式图片高度不一导致排版混乱的解决方法
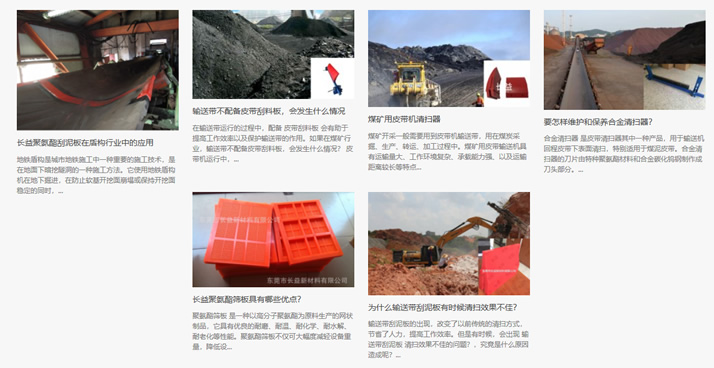
我们做网站时,往往需要制作图片列表,但有时每个图片宽度设置一样后,高度会不一样,这就导致了网站版面排序混乱。如下图:

怎么解决这种排序混乱的问题呢?下面介绍一下解决方法。
由于是图片为响应式布局,不能用css固定图片的高度,从代码上看,这里每个图文用的是li,而且每4个li是一排,我们只需要对第1个li 第5个li 第9个li 。。。就是每排的第1个li加入css代码clear:left;即可
例如上面列子的代码,我们就可以在CSS中添加以下的样式代码:
.portfolio-list li:nth-child(4n+5) {
clear:left;
}
这样添加好css代码后,可解决错位问题。4n代表一行4个,如果一行5个就写成5n+6即可。












